Wie die Mitarbeiter von Unternehmen und Institutionen Diagramme gestalten sollen, die für die Öffentlichkeit bestimmt sind, wird – wenn überhaupt – in Styleguides geregelt. Sie beschreiben die Verwendung von Logos, Hausfarben, Bildstil und anderen die Corporate Identity bestimmenden Merkmalen. Im Rahmen einer Fallstudie zu meinem kommenden Buch habe ich mich mit Styleguides und ihren Vorgaben zur Visualisierung von Daten auseinandergesetzt.
Viele Styleguides sind allgemein zugänglich. Auf Internetportalen fanden wir Sammlungen mit insgesamt mehreren hundert Beispielen [1][2]. Jedoch enthielten nur weniger als ein Dutzend davon Abschnitte, in denen Tabellen, Diagramme oder Infografiken geregelt werden. Welche Fälle das sind und welche Vorgaben diese Styleguides machen, möchte ich in dieser zweiteiligen Beitragsreihe zeigen. Wir starten mit den grafischen Leitlinien der Lufthansa, die den Kreis als Form in der gesamten Grafiksprache nutzt – mit fragwürdigen Anwendungsbeispielen für Diagramme.
Der Kreis als grafisches Element„Der Kreis führt als verbindendes Element durch die gesamte Grafiksprache. Er wird in Informationsgrafiken und Icons verwendet und dient unter anderem der Hervorhebung, als Hinweis oder Hintergrundfläche. Als visuelle Klammer kann er auch in der Bildsprache eingesetzt werden.“ [3]
Mitunter üben stilistische Vorgaben der Corporate Identity dogmatische Wirkung auf die Gestaltung von Diagrammen aus und setzen allgemeine Vereinbarungen willkürlich und eigenwillig außer Kraft. Bei der Lufthansa deuten Beispiele zur Markenführung darauf hin, dass ein „Kreis-Dogma“ im Zweifel stilistische Erwägungen über Abbildungstreue und Datenintegrität stellen darf:
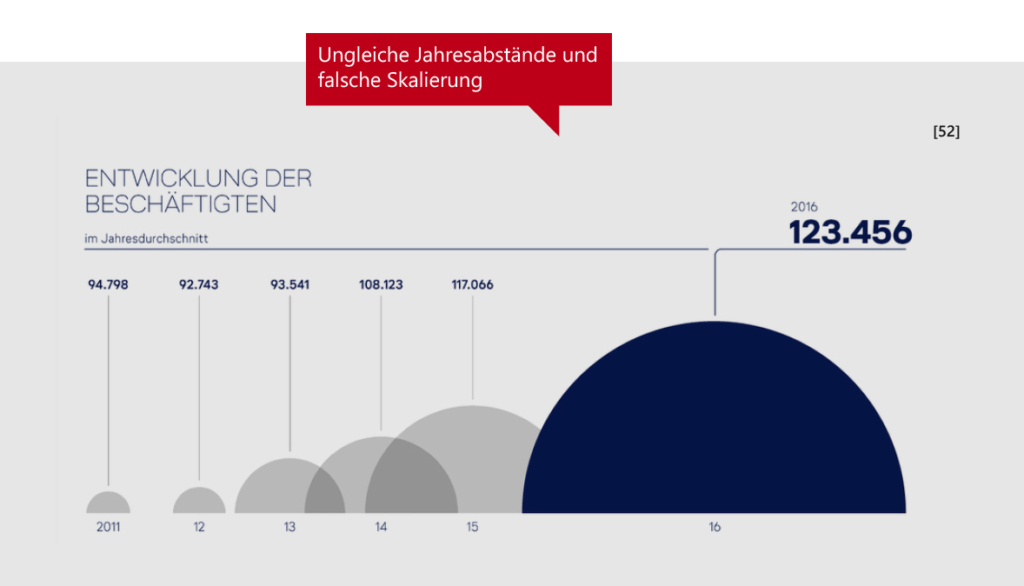
Mal verändert sich der Abstand auf der Zeitachse für gleiche Zeiträume. Halbkreise werden nicht in Proportion zu den Zahlen abgebildet, für die sie stehen. Eine weitgehende kontinuierliche Entwicklung wird abgebildet, als würde sie mit einem unterjährigen und saisonalen Auf und Ab verlaufen.

Gleich zwei Mängel in einer Grafik [4]
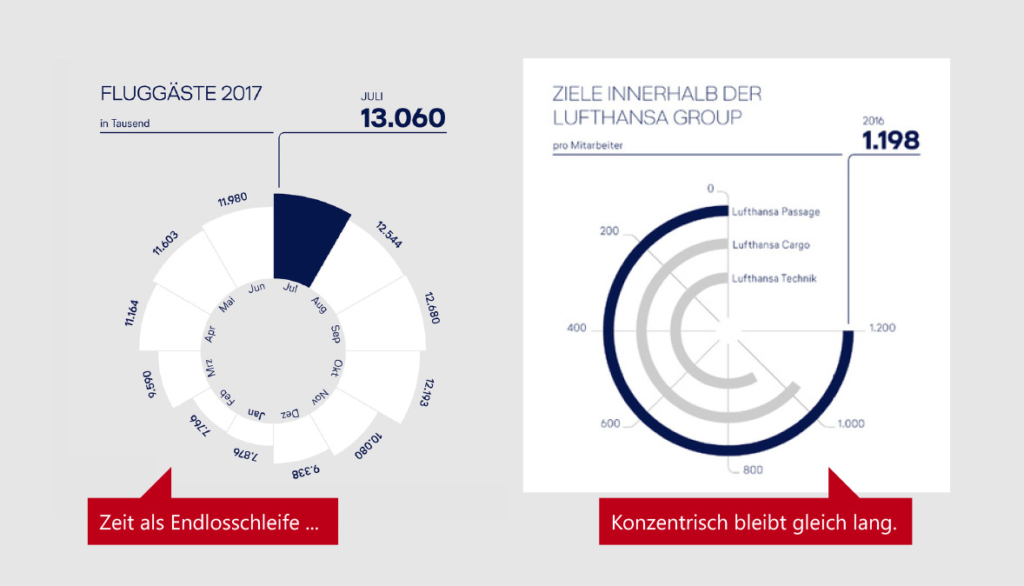
Mal dürfen die Kalendermonate eines Jahres als Endlosschleife im Kreis angeordnet sein. Absolute Werte werden wie Jahresringe eines Baums ineinandergelegt. Für die nach innen abnehmenden Kreisumfänge soll eine gemeinsame äußere Skala gelten.

Infografiken mit irreführenden Darstellungen [4]
Aus der beispielhaften Darstellung geht der Geltungsbereich nicht trennscharf hervor. Wir fanden Anwendungen in den aktuellen Nachhaltigkeitsberichten [5][6].
Nicht nur bei der Lufthansa lässt der Styleguide Fragen zur Gestaltung von Diagrammen und Grafiken offen. Wir fanden weitere Beispiele, u. a. bei DHL, der IG Metall und der Bundesregierung, die ich im Beitrag „Vorsicht vor Vorlagen“ erläutere.
Quellen
[1] Paulmann, R. (Hrsg.), corporate identity portal, FH Bielefeld
[2] Schaffrinna, A. (Hrsg.), Fachblog Design Tagebuch
[3] Lufthansa Group (Hrsg.), Guidelines: Kreis als grafisches Element, Frankfurt 2018
[4] Lufthansa Group (Hrsg.), Guidelines: Infografik, Frankfurt 2020
[5] Lufthansa Group (Hrsg.), Nachhaltigkeit 2019: Factsheet, Frankfurt 2020
[6] Lufthansa Group (Hrsg.), Balance, Nachhaltigkeitsbericht 2019, Frankfurt 2019
