Gegen diese Prinzipien von Edward Tufte sollten Sie nur verstoßen, wenn Sie einen sehr guten Grund dafür haben.
-
-
- “Compared to what?”
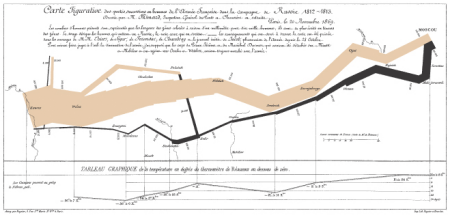
Analysieren heißt Vergleichen. Der Hauptweck jeder analytischen Darstellung ist es, Vergleiche zu ermöglichen. Anderenfalls sind Einordnung, Bewertung und Verständnis nicht möglich. Eine Darstellung muss die Frage beantworten: „Womit wurde verglichen?“ Napoleon überschritt den Fluss Berezina. Die schwarze Linie wird abrupt schmäler. Die Armee wird von 50.000 auf 28.000 Mann dezimiert.
Napoleons Marsch auf Moskau, Charles Joseph Minard, 1869.
Zum Vergrößern auf das Bild klicken. - Kausalität zeigen
Wir wollen Zusammenhänge, Mechanismen und Wirkungen verstehen. Napoleon wurde vom Winter besiegt nicht von der gegnerischen Armee, wie der Vergleich mit der Temperaturskala am unteren Ende der Grafik eindrucksvoll demonstriert.
- Unsere Welt ist multivariat, das sollten Grafiken auch sein
Die Welt, die wir verstehen wollen, kennt viele Variablen. Minard zeigt sechs davon in einer einzigen Grafik: Mannstärke, den geografischen Hin- und Rückweg, Marschrichtung, Temperatur, Datum.
- Integration von Wort, Zahl, Bild
Dass heutige Softwarestandards die Produktion von Texten, Tabellen, Grafiken und Bildern auf unterschiedliche Applikationen aufgeteilt haben, darf uns nicht dazu verführen, die Mittel überzeugender Darstellung voneinander zu trennen. Ebenso wenig ist die Tatsache, dass Texter, IT-Spezialisten und Grafiker auf verschiedenen Stockwerken des Unternehmens arbeiten, ein guter Grund, Text, Daten, Grafik auf verschiedene Seiten zu verteilen. Sie gehören unmittelbar zusammen.

So zeigte Galileo die ersten teleskopischen Beobachtungen der Saturnringe. Moderne Texte sind davon oft meilenweit entfernt. Sie referenzieren umständlich mit “Siehe Abbildung 4.16/2”. Galileo hingegen sagt: “So sieht das aus” und platziert seine Abbildung genau dorthin, mitten in den Text. Saturn wird zur Zeichnung, zum Wort, zum Nomen.
- “Compared to what?”
-
- Inhalt zählt am meisten
Die beiden letzten Grafiken, die Minard erstellt hat, haben dasselbe Thema, den Verlust an Menschenleben im Krieg: Hannibals Alpenüberquerung vor 2200 Jahren und Napoleons Russlandfeldzug. Die Darstellung ist allein auf diesen Inhalt konzentriert und widmet sich seiner Darstellung mit aller Kraft. Weder Napoleon noch Hannibal tauchen in den Grafiken auf oder sind ihr Gegenstand. Was immer eine Grafik bewirkt ist an allererster Stelle Ergebnis ihrer inhaltlichen Qualität, Bedeutung und Rechtschaffenheit. Wer eine Grafik verbessern will, muss zuallererst ihren Inhalt verbessern. Gutes Design kann schlechten Inhalt niemals kompensieren.
- Alle Informationen innerhalb der Augenspanne
Was wir miteinander vergleichen wollen, müssen wir nebeneinander stellen. Die im Vergleich zu Papier viel geringere Auflösung von Computerbildschirmen verleitet dazu, Informationen auf viele Bildschirmseiten zu verteilen. Informationen kommen nacheinander und nicht miteinander. Bis Bildschirme besser werden, gilt es daher, den größten Bildschirm mit der größten Auflösung zu verwenden, den man kriegen kann und davon mehrere neben- und übereinander zu platzieren. Das ist auch der Weg, der überall dort beschritten wird, wo Informationen kriegsentscheidend sind. Bei der Steuerung von Kraftwerken, Back-up-Centern, Flugzeugen und ähnlichem wird kein einziges Pixel verschwendet und man stellt Monitore über- und nebeneinander, um alles wichtige gleichzeitig im Blick zu behalten.
- Multiple Grafiken verwenden
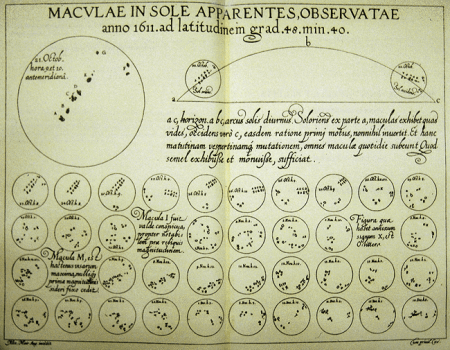
Multiple Grafiken (“Small Multiples”) wiederholen kompakt eine Darstellungsart für mehrere Variablen, wie das bereits Galilei für seine Saturnbeobachtungen getan hat. Sie bieten hohe Informationsdichte und machen es dem Betrachter leicht. Ist das Grundprinzip verstanden, wird es für alle übrigen Abbildungen auch verstanden. Ihre Glaubwürdigkeit ist hoch, da sie deutlich signalisieren: „Alles, was ich an Daten habe, zeige ich auch.“ Wichtig ist, dass das Grundprinzip der Einzelgrafiken einfach und klar bleibt.

Jesuitischer Rivale Galileos griff dessen Daten zu den Sonnenflecken auf und stellte sie als multiple Grafik dar, die alle 38 Bilder innerhalb der Augenspanne zeigt.
- Don’t Dequantify
Zahlen sind wichtig. Verwenden Sie ausschließlich Darstellungen, die Zahlen erhalten. Reduzieren Sie Zahlenangaben nicht auf An oder Aus, Ja oder Nein, Hier oder Da.
- Inhalt zählt am meisten
-
Diese Prinzipien sind universell. Sie gelten für die erste vor 6000 Jahren in Stein gemeißelte Landkarte ebenso wie sie für Webseiten gelten müssen. Manchmal ist das Beste, was Informationsdesign leisten kann, gute Inhalte nicht zu zerstören.
Der gemeinsame Nenner der Prinzipien ist: Denken und Gestaltung gehören zusammen. Wenn die zu lösende Denkaufgabe darin besteht, Vergleiche anzustellen, dann sollte die Grafik das auch tun. Die Prinzipien analytischer Gestaltung sind die Prinzipien des „reasoning about evidence“. Es geht um visuelles Denken. Gutes Design ist klares Denken sichtbar gemacht. Beginnen Sie immer damit, sich zu fragen, welche intellektuelle Aufgabe soll diese Darstellung lösen helfen?