Der Bissantz Application Designer ist ein mächtiges Werkzeug für unser Consulting-Team, das bislang vor allem bei der Datenbankerstellung eingesetzt wurde. Nun macht die Anwendung ihrem Namen alle Ehre: In Kombination mit DeltaMaster in der Version 6.5.1 und höher erzeugt der Application Designer – neben allen relationalen Datenbankobjekten – vollautomatisch eine Benutzeroberfläche mit Berichten in DeltaMaster. Dieser Beitrag veranschaulicht das bisherige Prozedere und die Tragweite der Neuerung für unsere Projektabläufe.
Warum heißt der Bissantz Application Designer eigentlich „Application Designer“? Diese Frage taucht ab und an auf und ist durchaus berechtigt. Mit dem Application Designer haben wir viele Schritte bei der Datenmodellerzeugung automatisiert – dank dieses internen Werkzeuges werden Tabellen, Views, Prozeduren und andere DDL-Objekte vollautomatisch auf Basis eines Meta-Modells erstellt, bislang vor allem in relationalen Datenbanken.
Zu einer „Application“ aber gehört noch mehr: Mit dem Application Designer 1.2.1 und DeltaMaster 6.5.1 wird auch die Erstellung des Graphical User Interface (GUI) automatisiert. Mit dem Release dieser beiden Versionen sind die Anwendungen noch enger zusammengewachsen. Neben allen relationalen Objekten erzeugt der Application Designer nun auch noch vollautomatisch eine Oberfläche in DeltaMaster.
Bisher: Manuelles GUI in DeltaMaster auf Basis automatisch erzeugter Datenbankobjekte
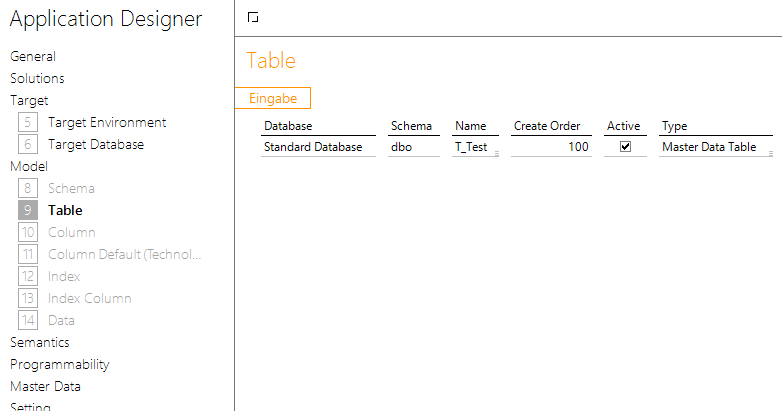
Bereits seit der ersten Version des Application Designer ist dieser in der Lage, zahlreiche relationale Objekte auf Basis seiner Meta-Modell-Definition zu erstellen. Dort wird beispielsweise eine Tabelle „T_Test“ definiert:

Abbildung 1: Erzeugung der Tabelle T_Test im Application Designer
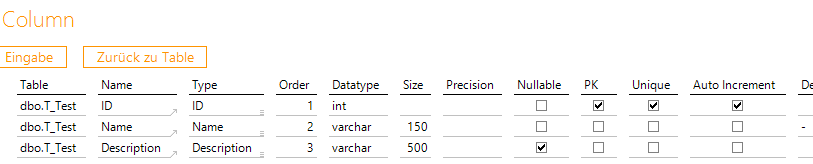
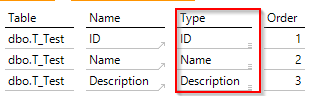
Für diese Tabelle ist ein einfacher Standardspaltenaufbau definiert:

Abbildung 2: Standardspaltenaufbau der Tabelle T_Test im Application Designer
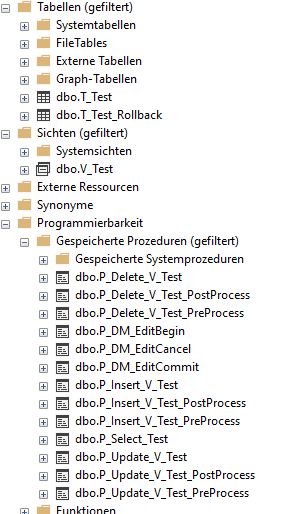
Daraus baut der Application Designer im Ziel folgende Objekte auf:

Abbildung 3: Automatisch erzeugte Datenbankobjekte auf Basis der Tabelle T_Test
Wie in Abbildung 3 zu erkennen, ist nun die komplette Eingabelogik für eine relationale Eingabe-Anwendung in DeltaMaster vorhanden, inklusive einer Select-Prozedur für die späteren Auswahlboxen in den relationalen Berichten.
Die Entscheidung welche Objekte mit welcher Funktionalität aufgebaut werden, trifft der Application Designer auf Basis einer Typisierung von Tabellen und Spalten:


Abbildung 4: Typisierung der Tabellen und Spalten im Application Designer
Sind alle Objekte aufgebaut, muss in DeltaMaster lediglich eine Verbindung zu der relationalen Datenbank hergestellt werden. Anschließend lässt sich das Modell definieren, um darauf aufbauend Berichte in der Anwendung zu erstellen. Diese letzten Schritte nahmen in der Regel nicht viel Zeit in Anspruch, mussten aber dennoch manuell erledigt werden, obwohl das Meta-Modell im Application Designer bereits einiges über das Modell weiß. Bisher konnte DeltaMaster diese Informationen aber nicht nutzen. Hat man beispielsweise eine Faktentabelle mit drei Dimensionstabellen modelliert und anschließend die Fakten- sowie die Dimensionssichten im DeltaMaster angebunden, so konnte DeltaMaster die Fremdschlüssel nicht automatisch ermitteln, weil diese nur auf Tabellenebene existieren. Mit dem Application Designer 1.2.1 und DeltaMaster 6.5.1 haben wir den Prozess nun automatisiert.
Neu: Automatisch erzeugte Benutzeroberfläche in DeltaMaster
Zur Veranschaulichung der Neuerungen verwenden wir das Meta-Modell unserer neuen Lösung „Integrierte Unternehmensplanung“. Sie enthält zahlreiche Fakten- und Dimensionstabellen – es würde also etwas dauern, bis das Modell definiert und alle Berichte aufgebaut wären.
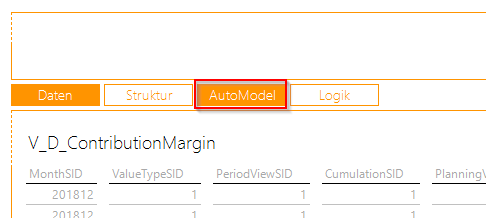
Verbindet man sich in DeltaMaster 6.5.1 direkt mit einem erzeugten Modell aus dem Application Designer 1.2.1, genügt es, eine Tabelle zu selektieren und im anschließenden Bild auf „AutoModel“ zu klicken.

Abbildung 5: Verbindung mit dem Application Designer zur automatischen Modellierung in DeltaMaster
Anschließend erkennt DeltaMaster die Beziehungen im Datenmodell und legt automatisch die notwendigen Dimensionen an.
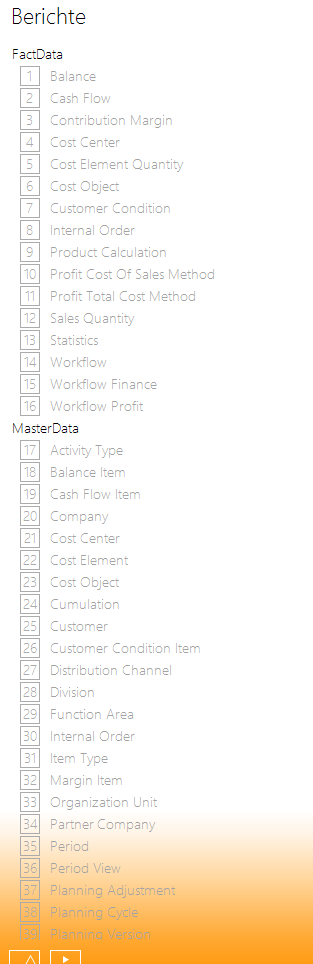
Noch spannender wird es, wenn man weiter auf „Editieren“ schaltet. Dann legt DeltaMaster erstmals Berichte vollautomatisch an und gruppiert diese bereits vor:

Abbildung 6: Automatisch erzeugte Berichte in DeltaMaster
Schon hier erkennen wir, welche Masse an Berichten entstanden ist, und können erahnen, wie lange ein manueller Aufbau gedauert hätte. Ein Blick in die fertigen Berichte zeigt, dass diese mehr beinhalten als man vielleicht meinen möchte:

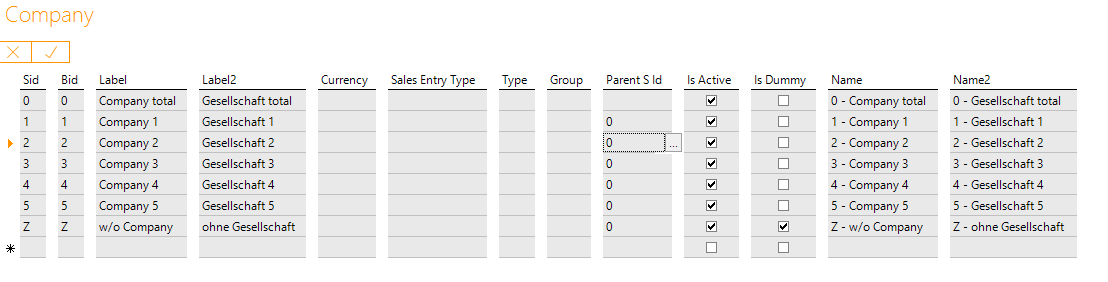
Abbildung 7: Automatisch erzeugter Bericht „Company“ in DeltaMaster
Im Bericht „Company“ etwa wurde der korrekte Datentyp gewählt und die Überschriften sind sauber in lesbarem Text formatiert (und das, obwohl die Spaltennamen technisch korrekt ohne Leerzeichen und teilweise in Großbuchstaben angelegt wurden).
In den Faktenberichten sind neben den Spaltenüberschriften bereits die Auswahlboxen komplett vorkonfiguriert, weil dem Application Designer die Beziehungen zwischen den Tabellen sehr wohl bekannt sind:

Abbildung 8: Vorkonfigurierte Auswahlboxen für Berichtsfilter und mehr
Außerdem werden sogar Verknüpfungen zu den jeweiligen Dimensionstabellen mit angelegt – man erhält also eine komplett vorkonfigurierte Anwendung, die man je nach Projektanforderungen anpassen und erweitern kann.
Mit dieser Neuerung sind wir erstmals an dem Ziel angelangt, was wir bereits zu Beginn der Application-Designer-Entwicklung im Kopf hatten: Wir erzeugen von der Tabelle bis zum fertigen Bericht eine komplette Applikation. Damit verdient er erstmals tatsächlich den Namen: Application Designer – unsere Vision ist Wirklichkeit geworden.
