Gelungene Visualisierungen ermöglichen den freien Blick aufs Detail – aber ohne Verlust des Gesamtüberblicks! Mit Browsen, Zoomen und Navigieren hält sich DeltaMaster 6 konsequent an dieses Paradigma. Wir prüfen in einem zweiteiligen Blogbeitrag, ob sich die zugrundeliegende Technik des Browsens auch für andere Szenarios einsetzen lässt.
In Teil I dieses Beitrags hatten wir untersucht, ob sich die beim Browsen verwendete Hyperbrowser-Technik direkt auf die Visualierung von allgemeinen Graphen anwenden lässt. Im Prinzip war dies möglich, aber es gab einige Schwächen, da z. B. nicht jede vorhandene Kante beim Layout der Lage der Knotenpunkte berücksichtigt werden konnte.
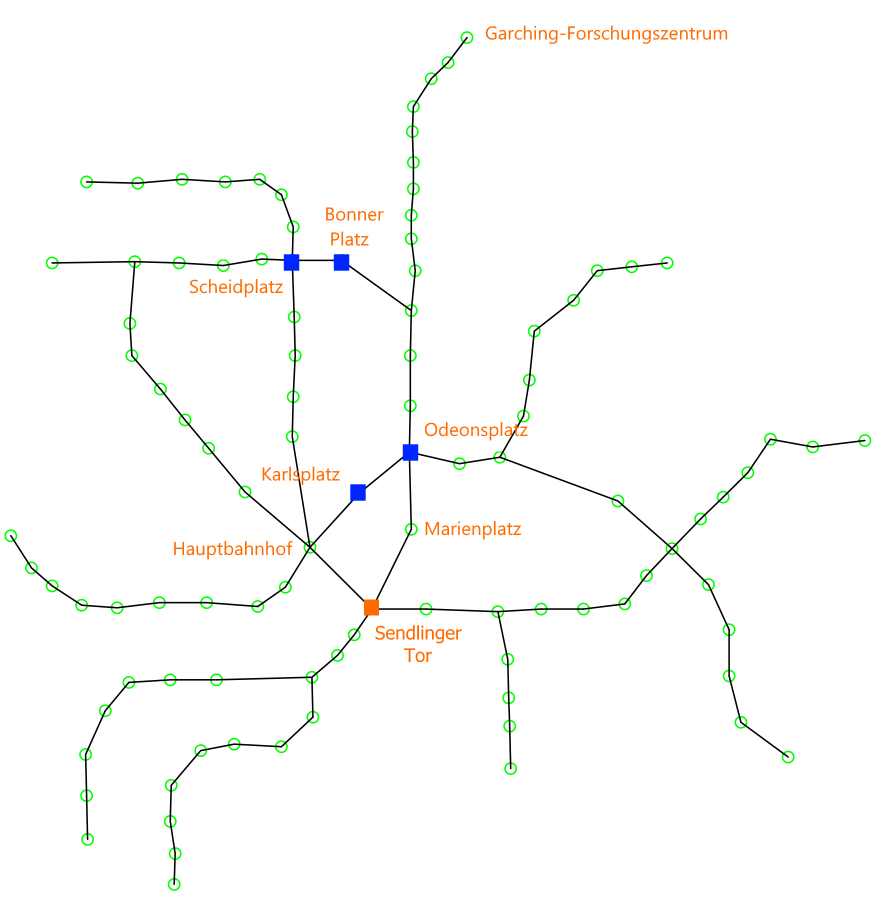
Wir verwenden weiterhin den U-Bahn-Plan von München als Vertreter eines darzustellenden Graphen.

Schematische Darstellung des U-Bahn-Planes von München
Der bisherige Ansatz litt auch unter der Tatsache, dass nur die Erreichbarkeit einer Station von einer anderen in den Algorithmus einging, aber nicht unbedingt die tatsächlichen Entfernungen und die genaue Lage der Stationen. In der Tat hätte jede stetige Deformation des U-Bahn-Netzplans zur gleichen Darstellung im Hyperbrowser geführt.
Deshalb versuchen wir nun, beim initialen Layout die tatsächlichen Koordinaten der U-Bahn-Stationen aus dem Netzplan zu verwenden. In unserem neuen Ansatz gehen wir von einer beliebig großen Karte aus (beispielsweise wie die oben dargestellte), die so transformiert werden muss, dass sie innerhalb der Poincaré-Kreisscheibe landet. Wir möchten weiterhin erreichen, dass Kartenteile, die in das Zentrum gezogen werden, immer den gleichen Maßstab erhalten.
Es gibt beim verwendeten Ansatz einen frei zu bestimmenden Parameter. Dieser beschreibt den Zoomfaktor in der Mitte der Kreisscheibe und steuert das Verhältnis von Detail zu Übersicht.
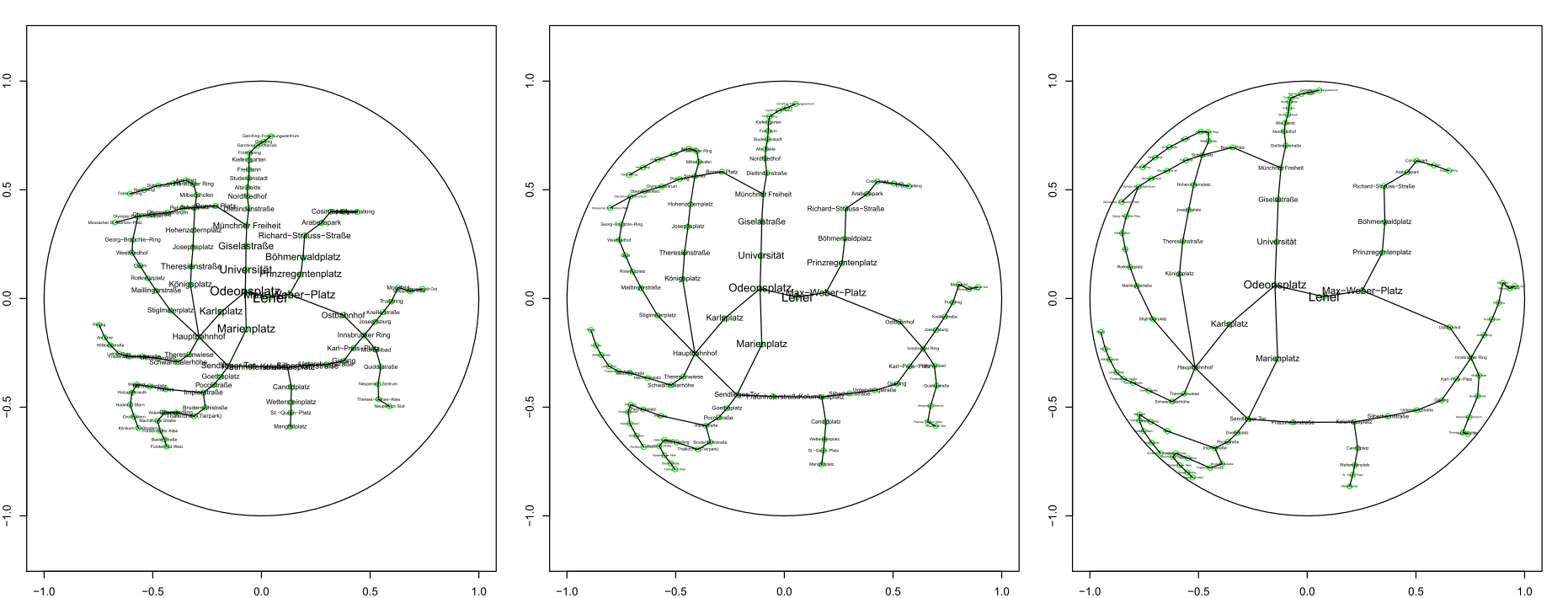
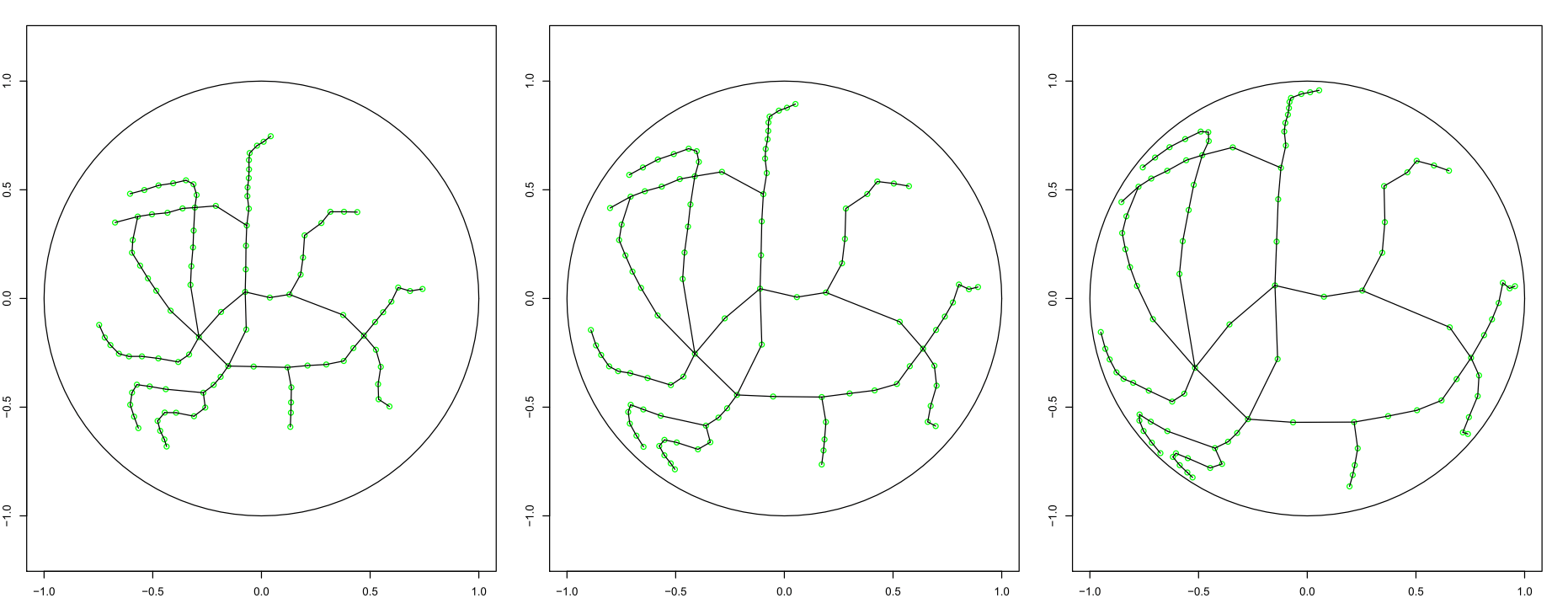
Die folgende Abbildung zeigt drei verschiedene Zoomfaktoren und ihren Einfluss auf die Lage der dargestellten U-Bahn-Stationen in der Startansicht (bitte klicken Sie auf die Grafik für eine vergrößerte Darstellung!):

Einfluss des Zoomfaktors auf die Startansicht
In der ersten Stufe hat man den Überblick über den kompletten Plan und die Verformung gegenüber der Ausgangskarte ist gering. Je höher der Zoomfaktor in der Kreisscheibenmitte, umso einfacher ist es, dort lokal Informationen wie z. B. die Stationsnamen unterzubringen. Die Schriftgröße verändert sich hier dynamisch mit dem Abstand zum Fokus:
Darstellung mit Stationsnamen
Natürlich wäre es auch denkbar, den Zoomfaktor variabel zu halten.
Der folgende Film simuliert eine Fahrt von der Münchner Freiheit zum Ostbahnhof. Links ist die zentrierte Startansicht zu sehen, in der sich die U-Bahn bewegt, rechts das mögliche Aussehen im Hyperbrowser. Für das Video wurde der mittlere Zoomfaktor verwendet.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Hier zum Abschluss noch ein zweites Video, das eine Fahrt im Südwesten zeigt:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Das sieht doch schon ganz passabel aus und kann Ausgangspunkt für weitere Optimierungen sein. Wenn der gewünschte zentrale Ausschnitt in einem gesunden Verhältnis zur Gesamtansicht steht, sollte es möglich sein, Detail und Gefühl für das Ganze gleichzeitig berücksichtigen zu können.