Unsere mobile BI-Anwendung „Bissantz DashBoard“ hat ein sehr nützliches und interessantes Feature erhalten: Es ist nun möglich, Sparklines auf dem Smartphone einzusetzen. Somit können zeitliche Entwicklungen von Kennzahlen auch auf mobilen Geräten perfekt dargestellt werden.
Sparklines in DeltaMaster
In unserer Business-Intelligence-Software DeltaMaster verwenden wir Sparklines schon seit 2004 zur kompakten Visualisierung von zeitlichen Entwicklungen. Zur Geschichte der Sparklines in DeltaMaster empfehle ich unseren ausführlichen Artikel über Sparklines. Sollten Sie unser Webinar „Neues in DeltaMaster“ im November 2020 gesehen haben, so haben Sie bereits aus erster Hand einen Eindruck von der Integration der Sparklines in unsere mobile Anwendung Bissantz DashBoard erhalten.
Einstellungen im mobilen Bericht
Neues aus dem letzten Release
Deckungsbeitragsrechnung als mobiler Bericht
Um Sparklines auch auf dem Smartphone in unserer mobilen Lösung Bissantz DashBoard nutzen zu können, legen wir zunächst in DeltaMaster einen mobilen Bericht an. Er enthält diejenigen Dimensionsebenen und Kennzahlen, die wir später im Bissantz DashBoard genauer analysieren wollen. Über das grundsätzliche Zusammenspiel von mobilem Bericht und Bissantz DashBoard hatte ich mich zuletzt im Blogbeitrag Ganz großes Daumenkino im Bissantz DashBoard ausführlich ausgelassen.
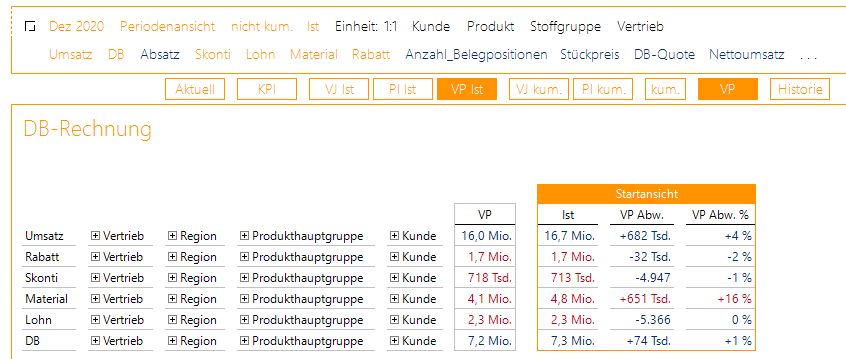
Bei einer Deckungsbeitragsrechnung mit Konzentration auf Abweichungen zur Vorperiode könnte der mobile Bericht wie oben dargestellt aussehen.

Eine kleine hilfreiche optische Änderung ist hier zu sehen, die mit dem letzten Release DeltaMaster 6.3.5.1 Einzug gehalten hat. Diejenigen Spalten, die später auf dem Smartphone auf einem Bildschirm gemeinsam zu sehen sind, werden nun im mobilen Bericht mit einem Rahmen zusammengehalten. Wir kennzeichnen die Startansicht, mit der wir in die App einsteigen wollen, gesondert mit einem orangefarbenen Titelbalken.
Eine weitere Änderung sei an dieser Stelle noch erwähnt: Die Reihenfolge der Spalten ist für eine gegebene aktivierte Magic-Button-Kombination zwar fest, aber die Startansicht lässt sich gegebenenfalls anpassen.
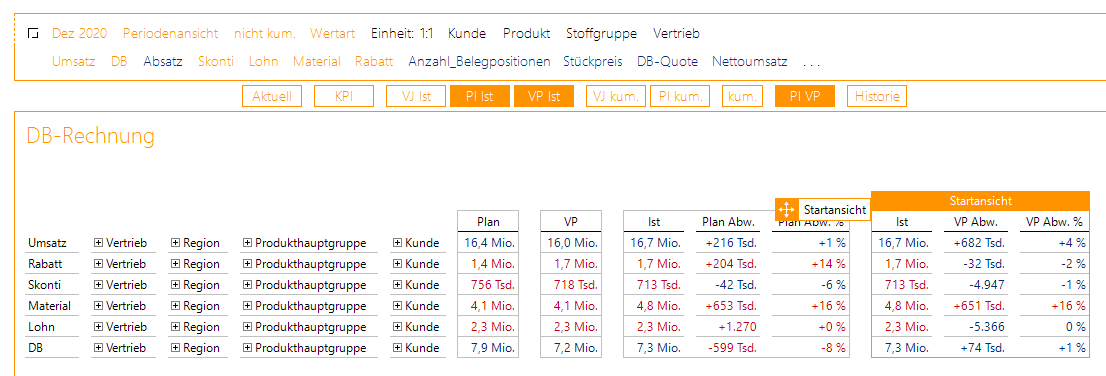
Hätten wir beispielweise noch Plan-Ist-Abweichungen aktiviert, so kann man eine der beiden 3er-Gruppen als Startansicht wählen. Dazu zieht man den orangefarbenen Startbericht-Titelbalken zur gewünschten Gruppe:
Hier müssen wir uns zwischen Plan- und Vorperiodenabweichung entscheiden
Wir könnten nun auch diverse andere Abweichungen oder Kumulationen analysieren, aber um die Screenshots überschaubar zu halten, kehren wir zum ersten, einfacheren Bericht zurück.
Zeitliche Entwicklung im mobilen Bericht
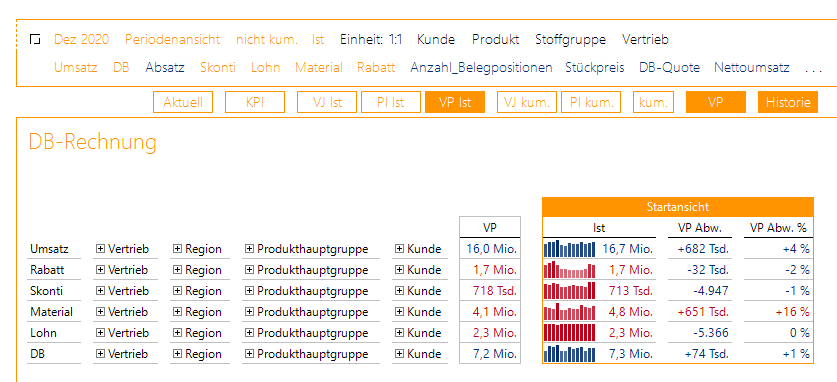
Nun aktivieren wir den magischen Knopf „Historie“ und sehen die Säulen-Sparklines, um die es heute geht:
Wir aktivieren die Historie der Ist-Werte
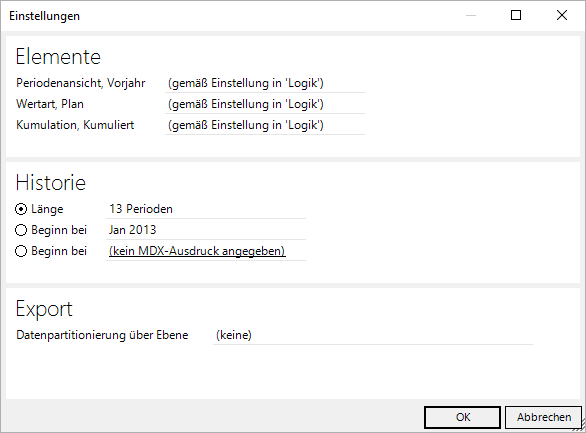
Die zeitliche Entwicklung der Kennzahlen wird hier immer für ein rollierendes Fenster fester Länge (in diesem Fall 13 Monate) dargestellt. In den Einstellungen gäbe es weitere Optionen:

Mögliche Definitionen des Fensters: fixe Länge, fixer Startpunkt oder Beginn dynamisch ermittelt
Zum Beispiel lässt sich auch ein fixer Startpunkt wählen. Im Fall, dass wir uns auf einem Cube befinden, kann das Startelement auch mit MDX-Ausdrücken dynamisch berechnet werden. Ein mögliches per MDX umsetzbares Beispiel wäre hier „Januar des letzten Jahres“.
Export
Nun können wir unseren Bericht exportieren, sodass wir zum Beispiel bei einer unverschlüsselten Version eine Datei „DB-Rechnung.db“ erhalten, die wir mit dem Bissantz DashBoard anzeigen können.
Zeitliche Entwicklung im Bissantz DashBoard
Zeitliche Entwicklung der Istzahlen
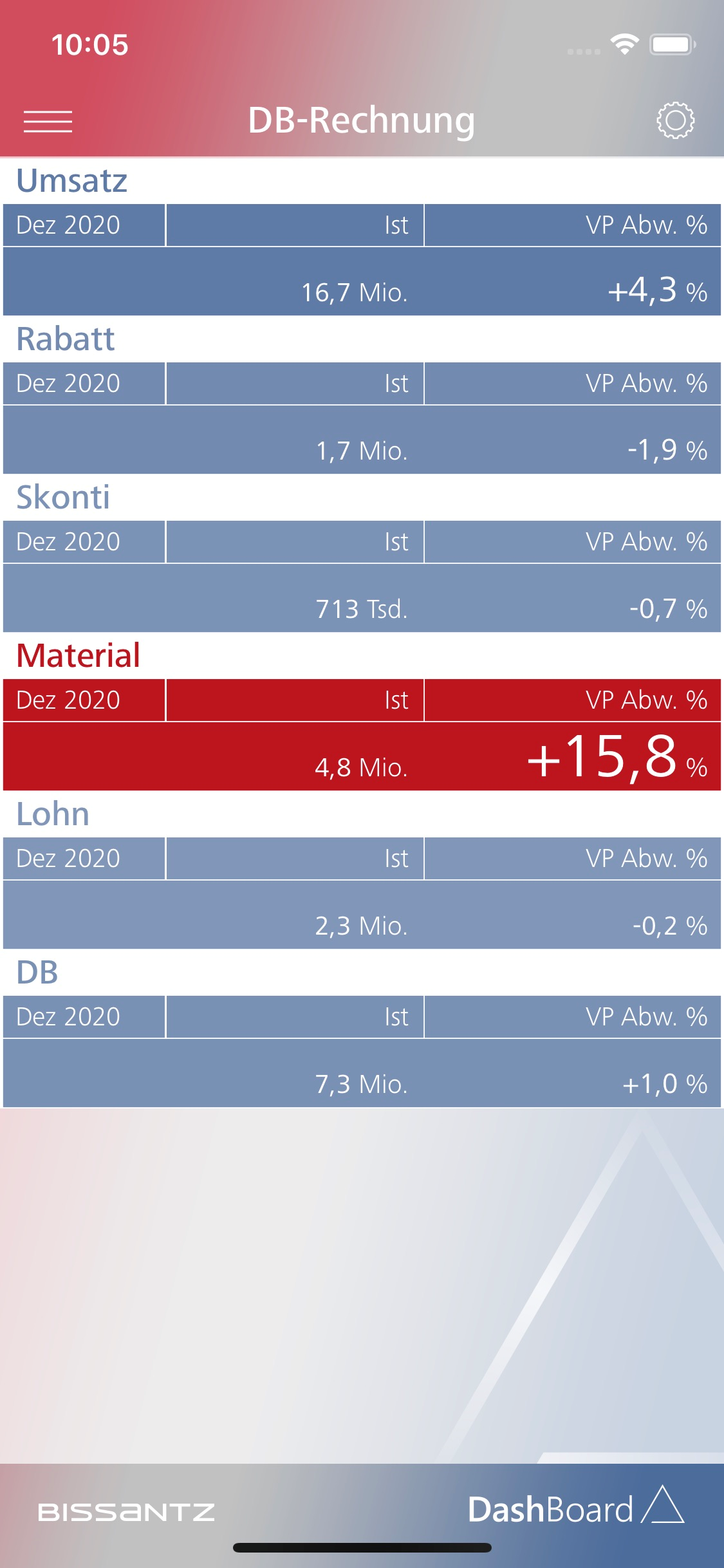
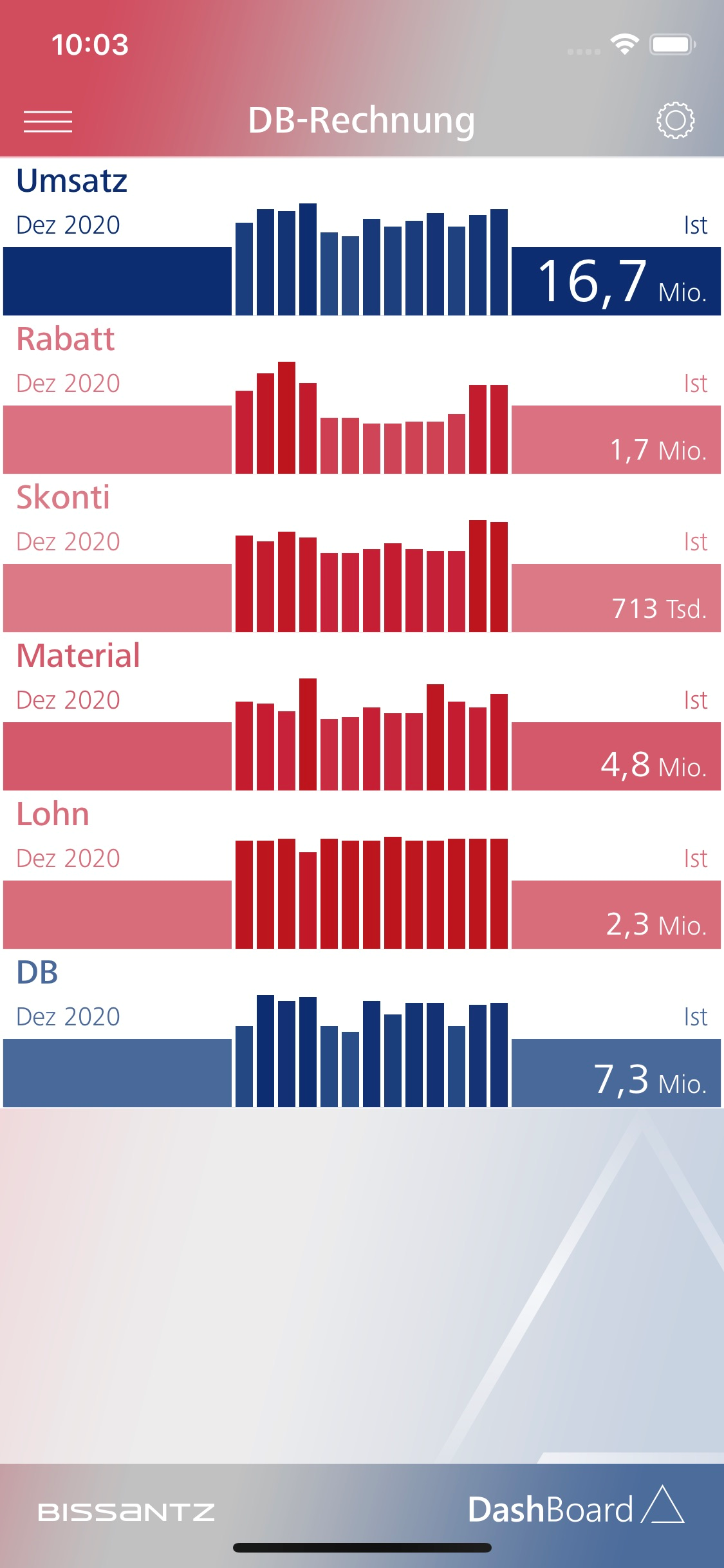
Voller Vorfreude öffnen wir jetzt mit dem Bissantz DashBoard die Datei „DB-Rechnung.db“ und sehen die folgende Startansicht:
Die Startansicht sieht so aus wie immer!
Bis jetzt sehen wir keinen Unterschied zur vorherigen Version: Wir müssen nämlich die Ansicht der Sparklines bewusst aktivieren.
Eine Zwei-Finger-Spreizgeste – also mit auseinanderstrebenden Fingern – bringt die Säulen-Sparklines für alle Kennzahlen der DB-Rechnung zum Vorschein:
Die Darstellung der zeitlichen Entwicklung der Ist-Zahlen mit Säulen-Sparklines
Es wird nur die zeitliche Entwicklung der Ist-Zahlen als Sparklines dargestellt.
Mit einer zusammenlaufenden Zwei-Finger-Geste werden die Sparklines wieder deaktiviert.
Navigieren mit Sparklines
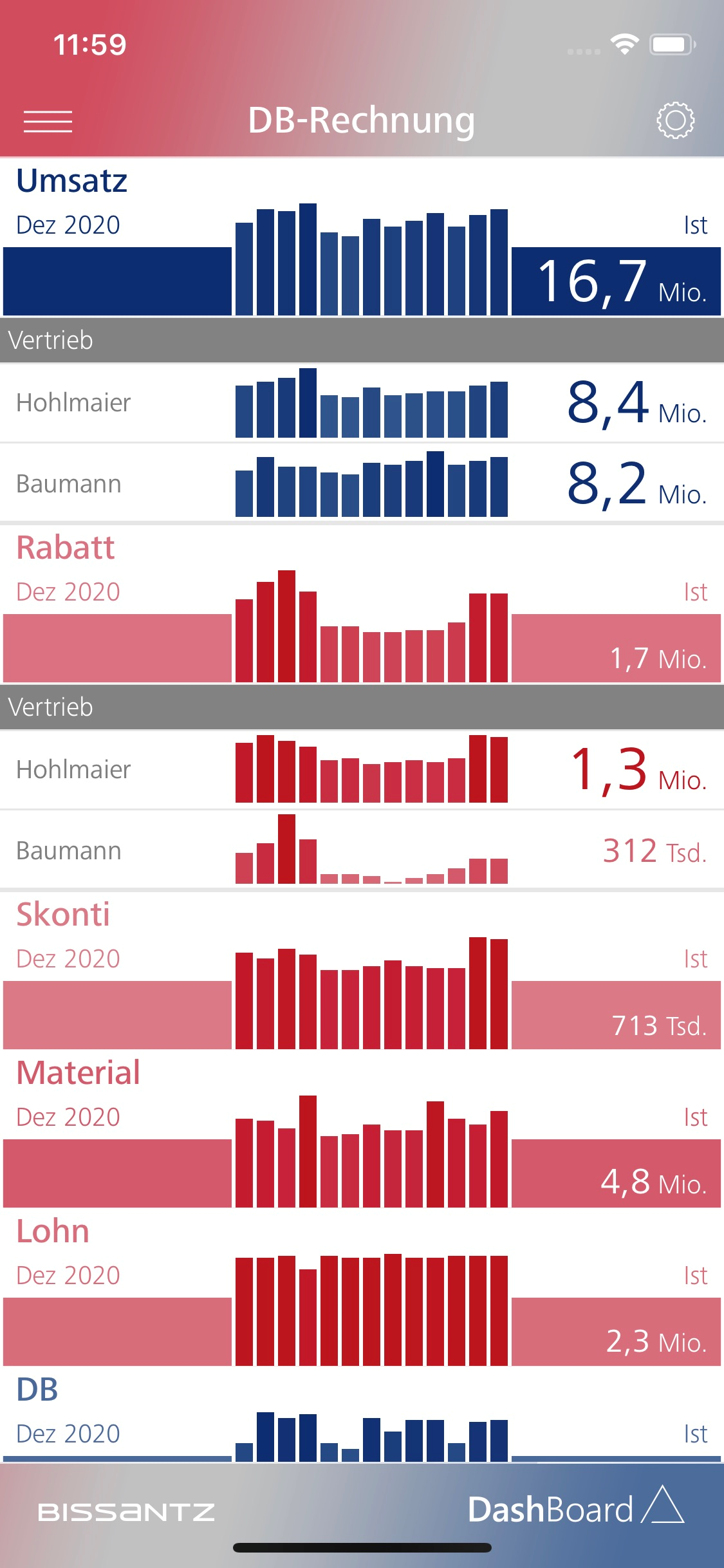
Sind die Sparklines aktiviert, können Sie weiterhin wie gewohnt navigieren. Im folgenden Beispiel schauen wir uns Umsätze und Rabatte der beiden Vertriebler Hohlmaier und Baumann an:
Zeitliche Entwicklung der Umsätze und Rabatte
Obwohl Hohlmaier und Baumann ungefähr ähnliche Umsätze erzielen, gelingt dies Baumann mit deutlich niedrigeren Rabatten. Diese wurden vor 9 Monaten stark reduziert.
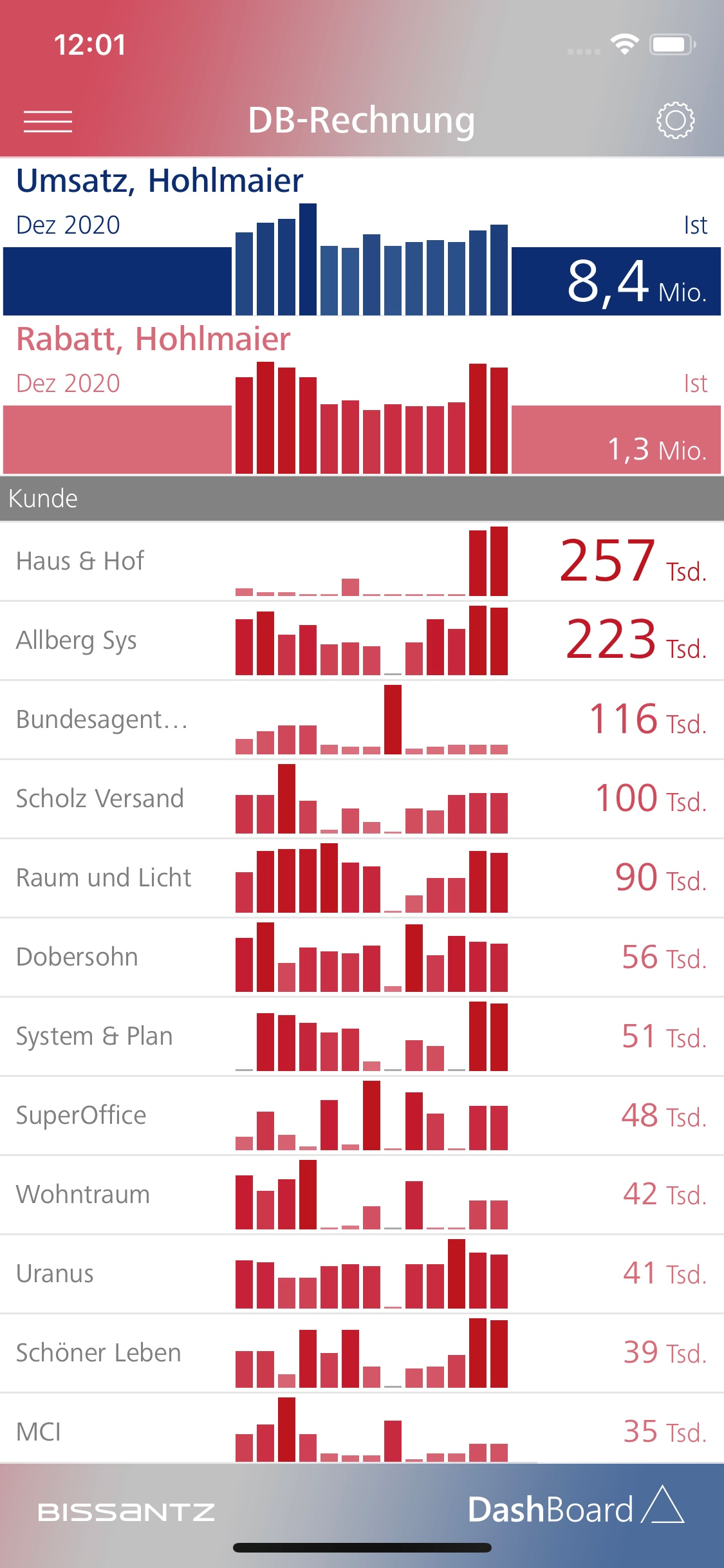
Um Hohlmaiers Rabattpolitik genauer zu untersuchen, bringen wir ihn mit einem langen Antippen in den Filter und untersuchen die Rabattvergabe an seine Kunden:
Hohlmaier vergibt seit Kurzem großzügige Rabatte an den Kunden Haus & Hof
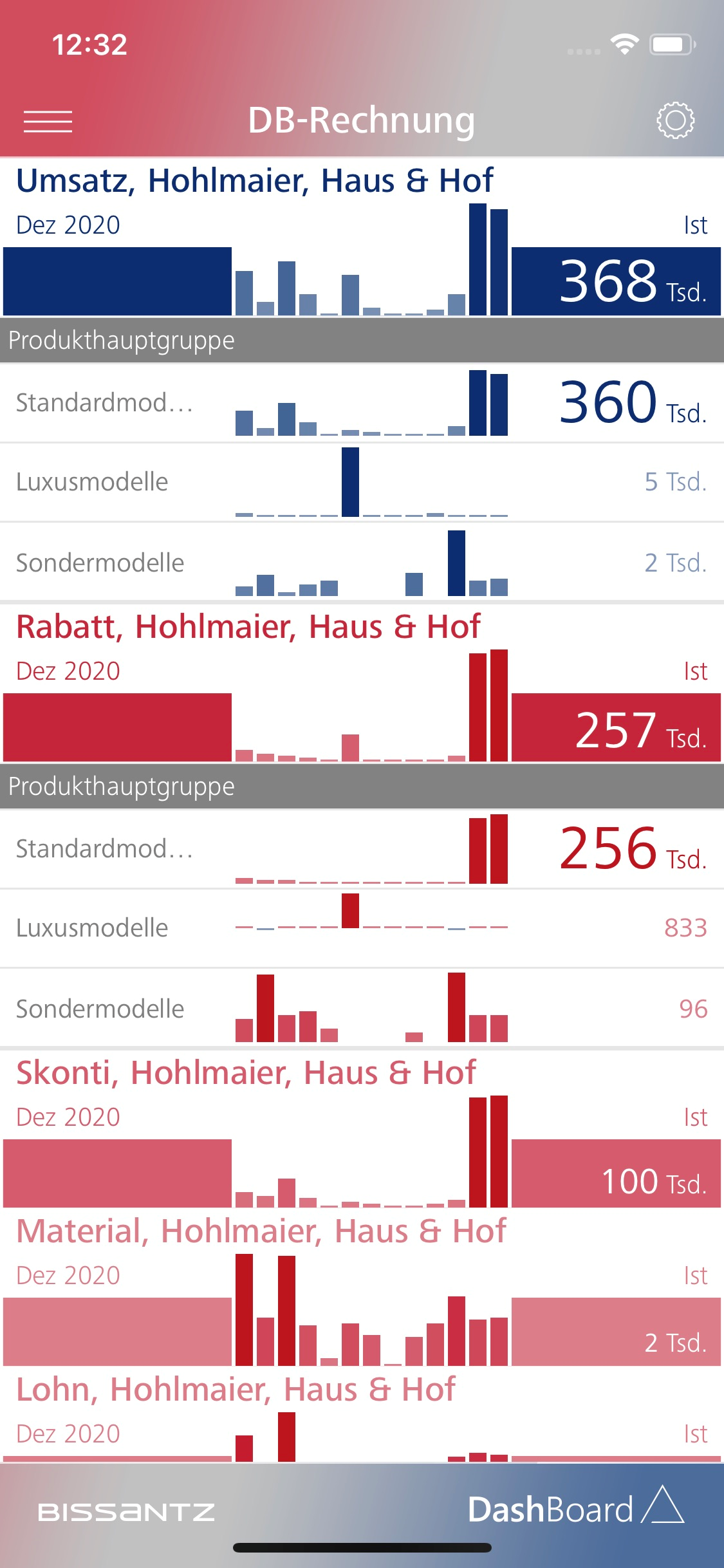
Seit zwei Monaten ist die Rabattvergabe sprunghaft angestiegen. Stecken da wenigstens solide Umsätze dahinter? Wir bringen den auffälligsten Kunden „Haus & Hof“ ebenfalls in den Filter und schauen auf Umsatz und Rabatt nach Produkthauptgruppen:
Umsätze nur durch sehr großzügige Rabattvergabe
Die Rabatte sind nahezu in der Größenordnung der Umsätze – und die gewährten Skonti haben wir hier noch gar nicht erwähnt. Deshalb haken wir lieber noch einmal bei Hohlmaier nach, welcher Theorie er hier anhängt, um die hohen Rabatte zu rechtfertigen.
Kürzere und lange Sparklines
Im Bissantz DashBoard haben wir bei den Sparklines Platz für 13 Werte reserviert. Dies ist in DeltaMaster die Standard-Fensterlänge bei Monaten. Eine geringere Anzahl führt zu keinem Problem, da wir weiterhin alle Werte in der zeitlichen Entwicklung sehen.
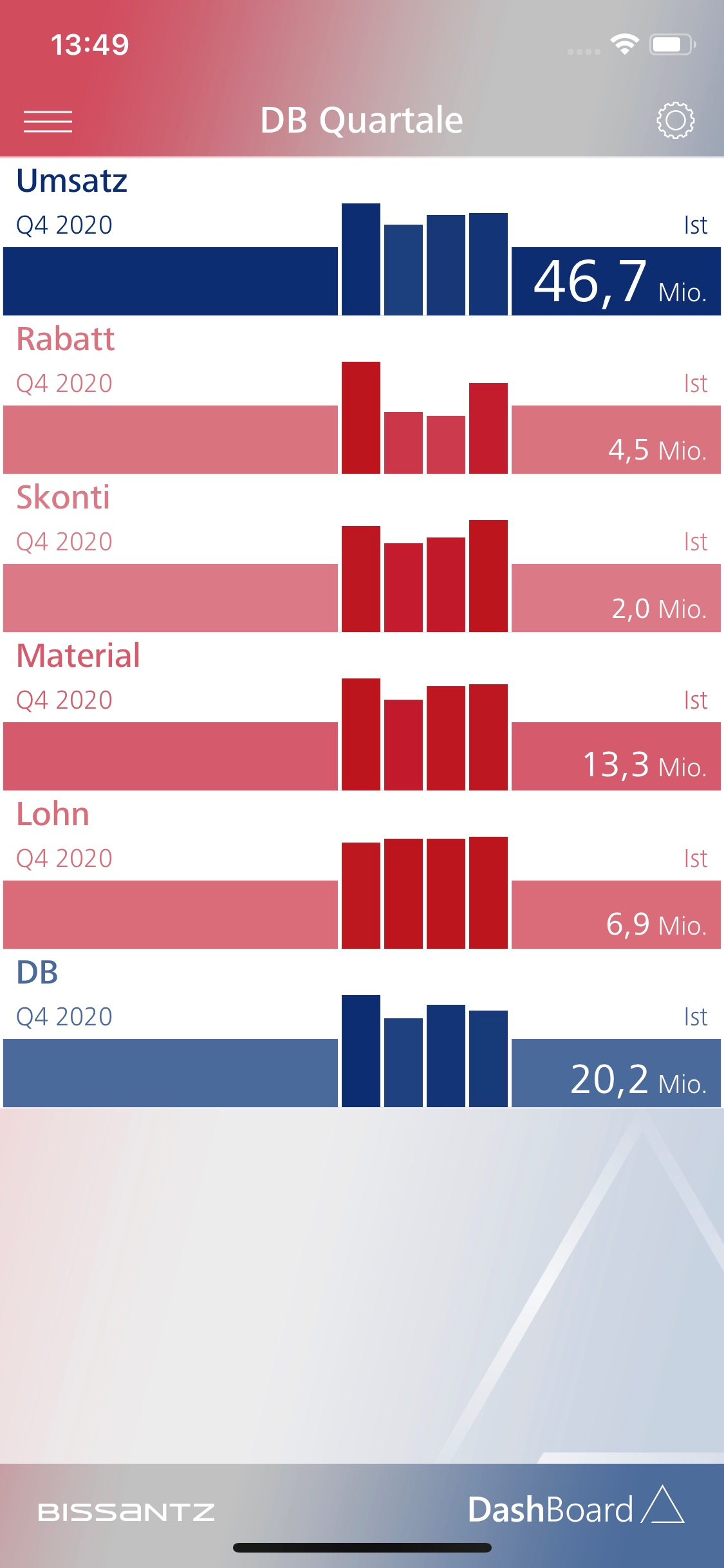
Schauen wir zum Beispiel auf die letzten vier Quartale, sieht das dann so aus:
Etwas breitere Säulen bei vier Werten
Die Säulen werden nun nur ein wenig breiter und nehmen somit nicht den gesamten verfügbaren Raum ein.
Was passiert, wenn wir mehr als 13 Werte verwenden? Schauen wir einmal auf ein anderes Beispiel, nämlich auf die zeitliche Entwicklung der täglich aktualisierten Reproduktionszahl R (7-Tages-Wert), die wir beim RKI finden:
Lange Säulen-Sparklines können mit dem Zeigefinger hin- und hergeschoben werden.
Mit dem Zeigefinger lassen sich längere Sparklines hin- und herbewegen. Sollten Sie die Animation in obigem Bild nicht mehr sehen, versuchen Sie doch, diese Webseite oder das angeklickte Bild mit einem hier besonders passenden „Strg+R“ noch einmal zu laden.
Anmerkungen: Dieses Animated-GIF-Bild hat nur 256 Farben, im Original sehen Bewegung und Farbübergänge natürlich glatter aus.
Wie immer kann ich beim Bissantz DashBoard nur empfehlen, es einmal selbst auszuprobieren: Hier haben Sie die Möglichkeit dazu.
Hinweis (Mai 2021): In der Zwischenzeit können Werte der Sparklines auch hervorgehoben werden und abgelesen werden. Im Beitrag Unvollstaendige Hierarchien modellieren und einsetzen können Sie sich das einmal anschauen.
Quelle der Daten
Die Daten zur Reproduktionszahl stammen aus der Datei Nowcasting_Zahlen_csv.csv von https://www.rki.de/DE/Content/InfAZ/N/Neuartiges_Coronavirus/Projekte_RKI/Nowcasting.html, Zugriff am 15.12.2020.